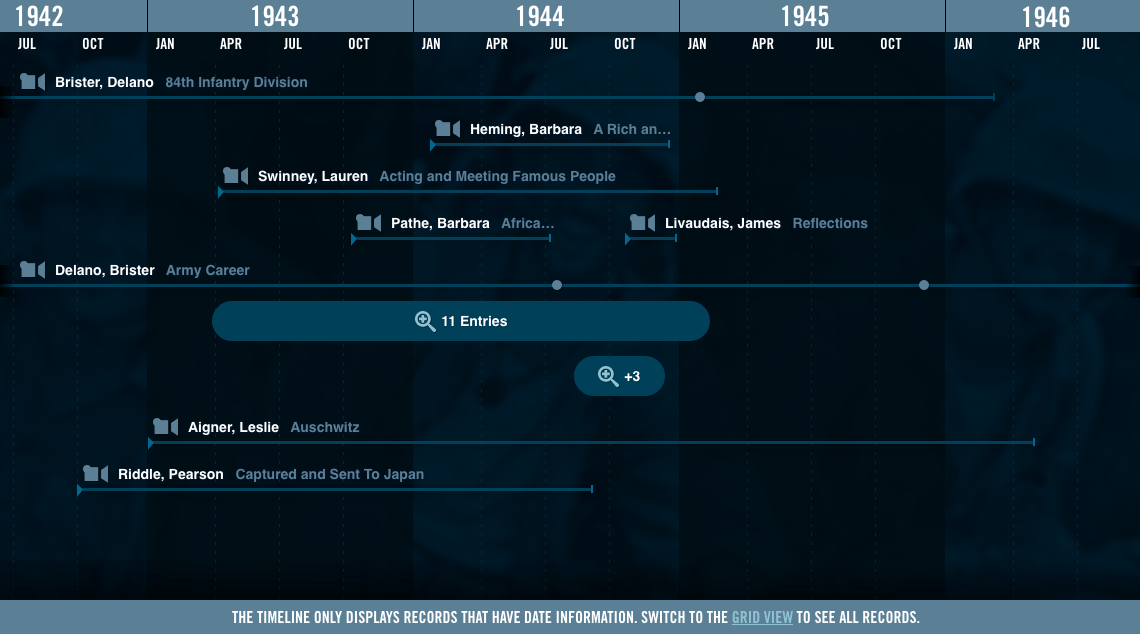
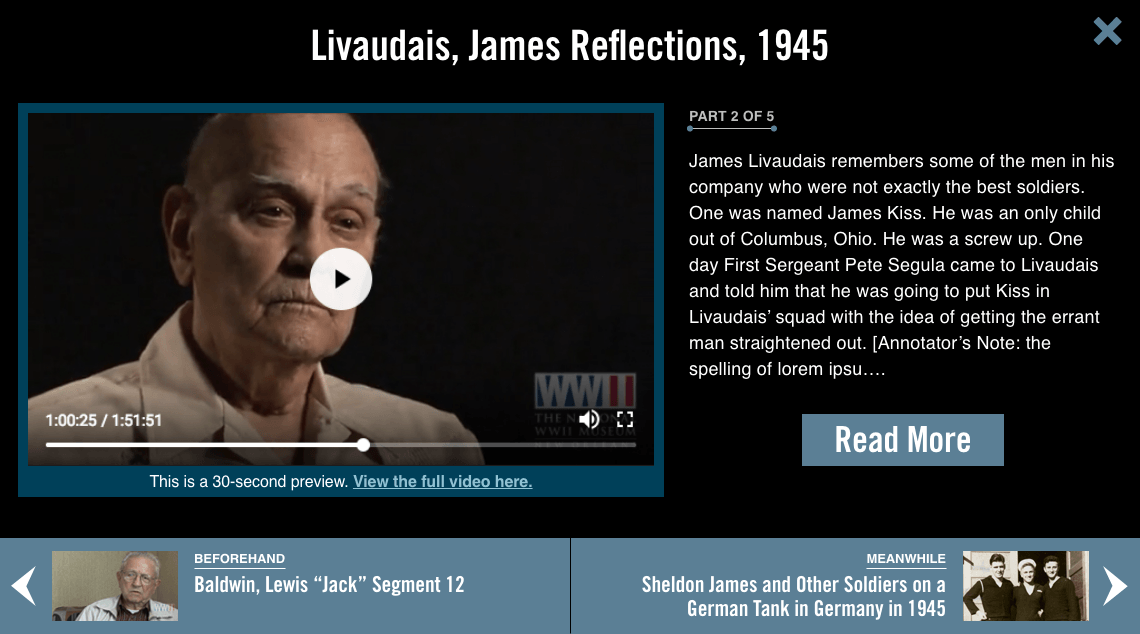
The National World War II Museum in New Orleans approached us to design a timeline interface for their digital collections of the national WWII museum. The archive contains photos, video, and audio from veterans and others involved with WWII. Our task was to display the entries with dates attached on a timeline in an interesting way to show the duration and chronology of the stories involved.


To kickoff this project, we met the museum’s creative and technical teams to determine the target audience, what data is available through their database, and any platform constraints. An important fact-finding mission for us, we needed to make sure any concepts we developed were technically possible and also addressed the collection’s user demographics.

Using Adobe XD, we were able to rapidly test interactive prototypes both internally and externally. The end result was a package that included all assets, specs, colors, videos of animation and transition samples, and expected functionality that we then handed off to the development team.
Services:
